Best practices for client-side validation in Flex 2

When it comes to designing user interface behavior, there is definitely more than one way to skin a cat.
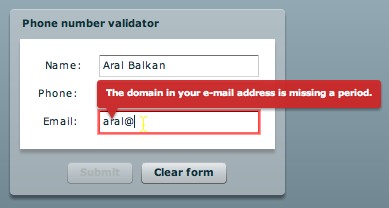
While writing the Validating Data Quick Start for Flex 2, I wanted to provide more than just the basics of using Validators in Flex 2. Although the default behavior of validators in Flex 2 works, simply binding a couple of validators to your form controls will not provide the most usable experience for your users. I won't go into detail on the reasons for this (see the Quick Start for that) but there are a number of design considerations that must be met to create usable validation.
The best practices for client-side validation section in the Validating Data Quick Start contains a Flex 2 example that follows the User Interface Design Principles for Web Applications that I published earlier. You can easily use the code in the example to help you create best-practices client-side validation for your own applications.
And before anyone asks, no, this doesn't in any way remove the need for you to do user testing! :)

Comments
by Gilles on 2006-08-30 20:54:51
by sascha/hdrs on 2006-08-31 14:09:58
by Douglas Knudsen on 2006-08-31 19:37:35
by aral on 2006-08-31 19:47:55
by Matt Brailsford on 2006-10-24 09:50:29
by Plaigarizing blog posts is stupid at Aral Balkan on 2007-02-15 12:03:56
by vaibhav on 2007-08-23 10:51:44
by Mike on 2007-11-26 04:12:49
by Colin on 2008-03-12 19:48:01
by Geoff on 2008-06-16 17:42:05
by Nash on 2009-06-07 20:10:59
by emsebi on 2009-05-08 09:43:50
by Javier on 2010-11-09 14:56:26