Adding fonts to your SWF with FAMES
Carlos Rovira, author of the excellent Towards Open Source Flash Development, posted a question today on the MTASC mailing list: "Today a collegue asked me how to rotate some text using only OS tools. To rotate text he must embed the font and to do this he must use the Flash IDE... so I responded that he must use Flash IDE to do this task . . . Do you know some alternative method to insert fonts without the need of Flash IDE?"
Yessir, FAMES to the rescue!
Although my previous post on FAMES didn't make use of it, Swfmill allows you to add fonts to your SWF's library. You do this using the FONT tag in the simple dialect of SWFML. Here's an example:
1. Create a new project in Eclipse, call it Swfmill Font Test.
2. Create your SWFML file, FontTest.xml:
Note how you can specify only the glyphs you want to use to be embedded.
3. Compile your skeleton swf from the command line, using:
swfmill simple FontTest.xml FontTest.swf
4. Create a new ActionScript file called FontTest.as:
Note how we specify the font name ("kharon") based on the id in our SWFML file. Also note that I had to massage the results getTextExtent() was giving me (if you turn the textfield's border on remove the correction, you'll see why.)
5. Create your Flashout file, FontTest.flashout and set your SWF and root class.
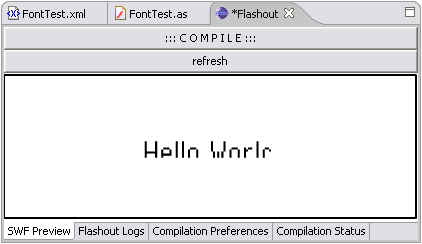
6. Compile to run! You should see the SWF below, using the Kharon4a pixel font by orgdot.
Note: I noticed that Flashout doesn't display the resulting SWF correctly. See snapshow below:

Download the example files (22kb)
[Update] George (from Square Circle) just emailed me to let me know that the text field doesn't completely display on a Mac. Oh gotta love getTextExtent() :) Just alter the CORRECTION_FACTOR constant (raise it) if you get the same issue.
I tried using getTextExtent2() but that didn't work. Actually, mx.core.ext.UIObjectExtensions wouldn't run under MTASC. It gave an annoying Local variable redefinition error due to the way the class is coded. That's one compiler error I'm not too fond of (and usually I just love the critters) as it's very convenient to use local vars like i, etc. all over the place and I actually *do* want to think of them as different variables each time I use them.)
Comments
About "getTextExtent2", we could copy the behaviour of this v2 method. Keith Peters wrote in his blog about what's going on behind the scenes:
http://www.bit-101.com/blog/archives/000060.html
It seems like we're really going totaly OS!
:)
by Carlos Rovira on 2005-05-26 11:28:40
I did try copying getTextExtent2 method but that produced incorrect results here too.
I had a post on this with another workaround a long time ago on onRelease (which I should go through one of these days and at least copy important posts from to here.) You can still see it on the mobile page (which I apparently forgot to take down) here.
by Aral Balkan on 2005-05-26 11:44:31
Thanks for sharing and for paving the road for Flash OS! I was needing a good way to add fonts, images etc. to projects compiled with MTASC and with Swfmill it seems we are getting there.
I will now (finally) see if I can compile one of my bigger RIA's with MTASC from within Eclipse.
Maybe all my development from now on can be done from within Eclipse! Cool!
by Kim Hansen on 2005-05-28 15:02:06
Thanks, chr
by gabon on 2005-06-02 00:50:59
by Thierry Chen on 2006-06-06 18:01:07
by Thierry Chen on 2006-06-06 18:39:07
by Jan on 2006-10-03 22:00:23
by Steve on 2006-11-19 06:25:15
by Steve on 2006-11-19 06:27:09
by jeyachandran on 2010-08-20 13:49:44
by ugg boots on 2010-12-14 03:31:38