ClippyML: your friendly neighborhood copy-and-paste browser for HTML snippets
One of my pet peeves as a developer is the number of steps I have to take to display snippets of HTML in a browser.
Usually it involves copying the HTML snippet, pasting it into an editor, possibly saving the file and then previewing it in a browser.
Enter ClippyML.

ClippyML is a tiny (295KB) Adobe AIR application that does one thing: it displays clipboard content as HTML when you paste into it.
A use case
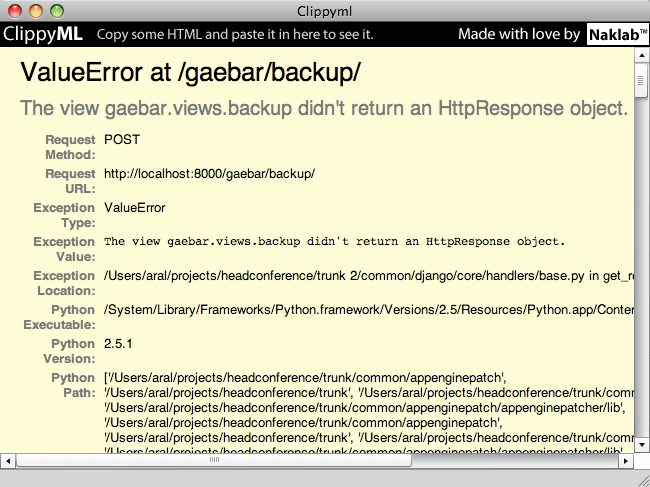
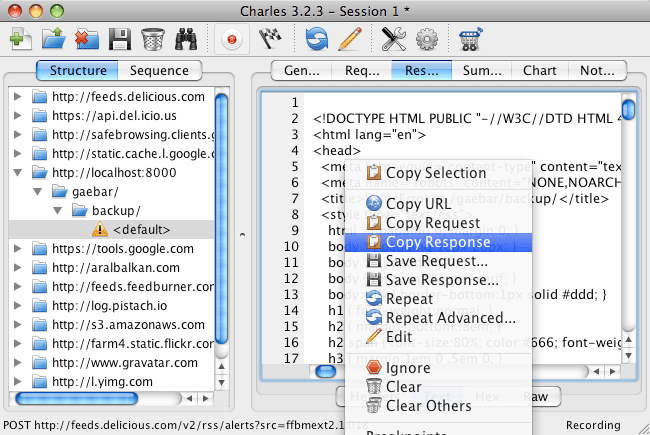
Take something like debugging Ajax calls to a Django back-end using Charles. Django displays lovely HTML error pages. Lovely, that is, if you can see them as HTML. As Charles's Response window displays text only, the error messages become nigh-on indecipherable. With ClippyML, you simple copy and paste to see the error message in glorious HTML.
- Right click in the Response view in Charles and select Copy Response
- ⌘ Tab to switch to ClippyML
- ⌘ V to paste in ClippyML to see the pretty HTML error message.
(Another solution to the above problem is to simplify the error information returned by Django by using a piece of middleware like AJAXSimpleExceptionResponse that only affects Ajax calls.)

Other use cases
- Preview code snippets from web pages/blog posts (copy snippet, switch to ClippyML, paste).
- Preview bits of code that you're writing.
I hope you find ClippyML useful. You can install it using the AIR install badge at the top of this post.
Have your say!
As in all things, my approach to blog posts is that they should evolve over time and your feedback is invaluable in achieving this by helping me fix factual errors, fill in details, and expand the original post.
How are you using ClippyML? Leave a note and let me know!
The app icon was created using Icon Generator for Adobe® AIR™ by Yasu. The AIR badge was created using Badger and the generated code was upgraded to SWFObject 2.0 by hand.

Comments
by theamoeba on 2008-12-19 08:38:33
by Andrew Odri on 2008-12-12 02:13:37
by Aral Balkan - Snow Leopard: quick application compatibility tests (CS3 apps appear to work) on 2009-08-28 12:00:20