Qik into Wordpress, first attempt.

I love the immediacy of Qik for recording short videos and yet I don't want my Qik videos to reside separately from my blog.
In my initial attempt, I decided to integrate the two by putting a video player in the sidebar of my WordPress blog, consuming the Qik RSS feed for my videos, and merging that with the feed of my blog posts to create a single feed for the blog.
Here's a quick run-down of how I did this, in case you want to play around with similar stuff yourself.
Embedding Qik videos on your blog using the JW Player
If you do anything with online video, you will no doubt have heard of Jeroen Wijering and his excellent JW Player. To play your Qik stream on your blog, you can simply use the JW FLV Player for Flash and make it consume your Qik RSS feed.
To do this:
- Download the JW FLV Player for Flash
- Place the swfobject.js and player.swf files somewhere under your blog's root folder (I placed them in the theme that I'm using.)
- Add a little code to the header.php file in your Wordpress theme (or...), similar to the snippet below, to create the player and have it consume your Qik feed.
<script type="text/javascript">
function createPlayer(theFile) {
var flashvars = {
file:theFile,
autostart:"false",
}
var params = {
allowfullscreen:"true",
allowscriptaccess:"always"
}
var attributes = {
id:"videoPlayer",
name:"videoPlayer"
}
// Customize the URL below.
swfobject.embedSWF("<?php bloginfo('stylesheet_directory'); ?>/swf/player.swf", "video", "290", "238", "9.0.115", false, flashvars, params, attributes);
}
// Add your own URL below.
createPlayer('http://qik.com/head/latest-videos');
// I'll explain this bit in a second.
window.addEvent('domready', function() {
$('videoPicker').addEvent('change', function(){
$('videoPlayer').sendEvent('LOAD', $('videoPicker').getValue() );
$('videoPlayer').sendEvent('PLAY');
});
});
</script>
* The other, possibly cleaner, option is to make this into a plugin with a widget and inject the code to create the player into the header. I can't go into how to create a Wordpress plugin in this post but if you already know how to (or if you're willing to Google around a bit and learn), you can achieve this by adding code similar to the following to your plugin:
function createVideoPlayer()
{
?>
<!-- The script code from Step 3 goes here -->
<?
}
// Create the video player.
add_action('wp_head', 'createVideoPlayer');
Consuming the Qik RSS feed with SimplePie
One thing I didnt' want to do was use the built-in playlist view in the JW Player as it was taking up too much space on the blog. Instead, I wanted to use a simple drop-down select menu to give users a means to select previous videos. To do this, I used the excellent SimplePie plugin.
Here's how:
- Download and install the SimplePie WordPress plugin (it's actually two plugins, SimplePie core and SimplePie Plugin for WordPress).
- Create a custom SimplePie template to display your playlist. In my case, I create a selection list.
Here's the SimplePie template I made:
<div class="simplepie">
{IF_ERROR_BEGIN}<p class="error">{ERROR_MESSAGE}</p>{IF_ERROR_END}
<select id="videoPicker">
{ITEM_LOOP_BEGIN}
<option value="{ITEM_ENCLOSURE_LINK}">{ITEM_TITLE}</a>
</div>
{ITEM_LOOP_END}
</select>
</div>
Now, remember the bit of JavaScript I added to the head of the document that I said I'd explain later? Well, that simply ties the selection list to the JW Player so that selecting a video triggers it to load and play. Here's that bit of code again:
window.addEvent('domready', function() {
$('videoPicker').addEvent('change', function(){
$('videoPlayer').sendEvent('LOAD', $('videoPicker').getValue() );
$('videoPlayer').sendEvent('PLAY');
});
});
One of the plugins I'm using on the blog was already using MooTools so that's what I used here. It would really rock if there was a WordPress standard library — I nominate JQuery — that we could all use for plugins to minimize conflicts.
The astute among you will have noticed that there is room to remove a little redundancy here since the Qik feed is being consumed twice, once by the JW Player and once by SimplePie. Instead, we could simply have SimplePie load the first video into the JW Player once it has loaded. This will be left as an exercise for the reader.
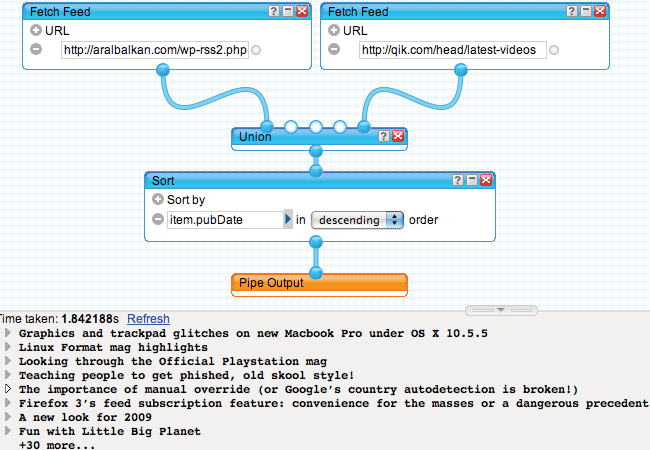
Finally, let's create a single feed for the blog so that people don't have to subscribe to the blog posts and videos separately. You could write some server-side code to do this yourself or, you can be lazy like and me use that wonderful tool in the cloud called Yahoo! Pipes.
To merge my WordPress feed with my Qik feed, I created a Yahoo! Pipe that consumes both feeds and combines them.
Now, all that's left is to make FeedBurner serve the merged feed from Yahoo! Pipes. The issue here is that I'm currently using the FeedBurner FeedSmith plugin and that forwards all requests for my blog's feed to the FeedBurner feed, which gets the original feed from Wordpress.
What you need to do is to:
- Alter the source of the FeedBurner FeedSmith plugin for Wordpress so that it doesn't forward to the FeedBurner feed for calls from Yahoo! Pipes (so that Yahoo! Pipes can access the raw feed from WordPress), and
- Change the FeedBurner FeedSmith plugin settings so that it gets the merged feed from Yahoo! Pipes.
The second is easy to achieve. Just change the settings of the FeedSmith plugin in the WordPress admin panel to point to the RSS URL of your Yahoo! Pipe.
The first, however, requires a simple change to the source code (this hack comes courtesy of Michael Gracie):
@@ -112,7 +112,7 @@
}
}
-if (!preg_match("/feedburner|feedvalidator|pipes/i", $_SERVER['HTTP_USER_AGENT'])) {
+if (!preg_match("/feedburner|feedvalidator/i", $_SERVER['HTTP_USER_AGENT'])) {
add_action('template_redirect', 'ol_feed_redirect');
add_action('init','ol_check_url');
}
That's it! So now you have a simple bit of integration between Qik and Wordpress. Specifically, you can:
- Showcase your Qik videos on your blog
- Provide a single feed for users that includes the videos along with the posts.
But we can do better than that!
Here are a couple of things I want to do that this current setup doesn't permit:
- Allow people to comment on my Qik videos without leaving the blog
- Display Qik videos just like other posts on my blog
So, clearly, the next step is to start from scratch with a completely different approach! Instead of using the Qik RSS feed, we can use a bit of API trickery and Twitter magic to tie everything together.
But that, as they say, is the topic of a different blog post!
Have your say!
As in all things, my approach to blog posts is that they should evolve over time and your feedback is invaluable in achieving this by helping me fix factual errors, fill in details, and expand the original post.
Are you on Qik? Have you integrated it into your blog? Are you using something else to video blog? Leave a comment and enlighten us!


Comments
by discorax on 2008-11-19 16:49:08
by Robbe on 2008-11-18 22:58:03
by Saravanan on 2008-12-08 12:51:24
by Corey on 2009-01-23 18:19:28
by Chandler on 2009-04-12 01:54:30
by antua1 on 2009-02-20 06:28:19
by Nata on 2009-05-06 13:50:24
by 509 Media on 2009-12-06 19:11:28
by Sammy on 2010-10-05 05:16:37