Bare-naked Flash: Dispelling myths and building bridges

As I mentioned previously, I gave a new talk titled Bare-naked Flash: Dispelling myths and building bridges at Highland Fling this week. What follows is a comprehensive live-blog style commentary of the session with slide highlights.
When did Flash grow up?
From annoying ads and animations to RIAs, the Flash Platform has come a long way in the last decade.
During the talk, I showcased RIAs, Flex, ActionScript, AIR, Flash Lite, and the rich heritage of Open Source on the Flash Platform. (The vibrant and eclectic open source community is one of the major legitimizing factors of the Flash Platform as a mature platform and thriving ecosystem and not some marketing construct. Contrast this with, say, Silverlight.) Without going into technical details, I gave an overview of the state of accessibility, open source, open data and mashups, video, and 3D on the Flash Platform.
The last part of the session presented a series of myths that Flash picked up during its decade-long history as well as the facts behind them in the world of Flash circa 2008.
So slide over here, and give me a moment...
I usually get asked to publish my slides after my talks. I have to admit that I've been horrible at doing this in the past and I plan to go back and release my previous presentations. However, after looking through my slides for this presentation, I've decided not to release them as they don't not make too much sense without my commentary. This is by design. No, I'm not on a mission to trip you up, I just feel that slides should compliment, enhance, and underscore a speaker's performance, not duplicate it.
I was initially going to put them up on SlideShare so you could see what I mean but even the PDF export came in at over 50MB, which is more than the maximum size of 30MB that SlideShare accepts. (And the PDF version doesn't include all the screen-captured movies that were in the presentation.)
For more discussion of presentation techniques, see this week's No Bullet Points post which led to some readers defending bullet points and others calling for an end to their dominance in presentations. I've made it clear that I'm not a big fan of bullet points as they make it all too easy for presenters to include too much content on their slides and -- worst presentation mistake ever -- read off of their slides.
Bare-naked commentary
Instead of the slides, how about a running commentary of the session instead? It's a bit more work on my part but I think you'll get more out of it. (Why does this feel like I'm about to start live blogging my own presentation?)
I start the presentation by demonstrating how easy it has always been to jump in and experiment with the Flash IDE. The example is a series of random dots rendered with ActionScript. By varying an increasing number of properties (size, rotation, opacity, etc.) and replacing the dots with a more interesting symbol, you start getting aesthetically-pleasing, pseudo-random visual pieces. This ease of use is what led early pioneers like Joshua Davis and Jared Tarbell to experiment with generative algorithms and create the beautiful works of art that they are famous for.

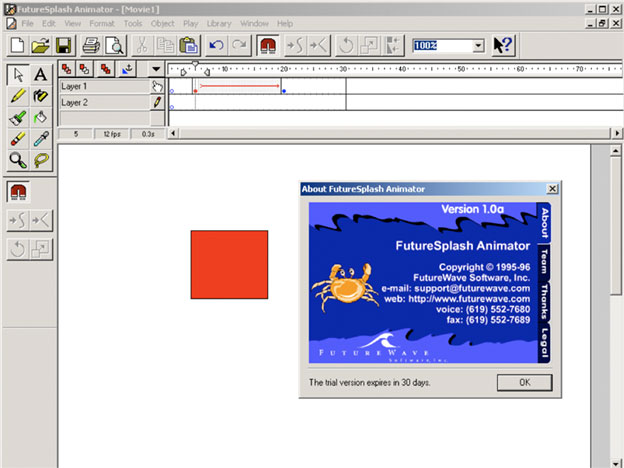
I next take a step back and talk about the days before code, starting with when Flash was FutureSplash Animator, showing examples of Flash animation from Rather Good and Jennifer Shiman. (I don't ignore the rich history of HTML-based animation either.)
...97, 98, 99%
One of the dark marks that still tarnishes Flash is Jakob Nielsen's quote that "Flash is 99% bad" so I tackle this, concluding that "Usability is not an inherent property of a platform" and asking "Is HTML 99% bad because of MySpace?" (To which the audience erupts in shouts of "Yes!")
To underscore my point, I show the login screen of my online bank (Abbey National). The login form asks me for my Username, Password, and Memorable Answer. See anything wrong with that? (If you think that's bad, sometimes they also ask you for your Memorable Question).
To really bring the point home, I make passing references to three things we don't like to talk about these days in the HTML world: the blink tag, the marquee tag, and animated GIFs. HTML is not 99% bad because of these.
While talking about intros and the misuse/overuse of Flash, I trip over my tongue several times while trying to say "Flashturbation" (go on, you try it... louder now. And repeat!)
Flash: The Next Generation
Going back to the Flash IDE, a sequence of screenshots shows how it matured from FutureSplash Animator all the way to Flash CS3.
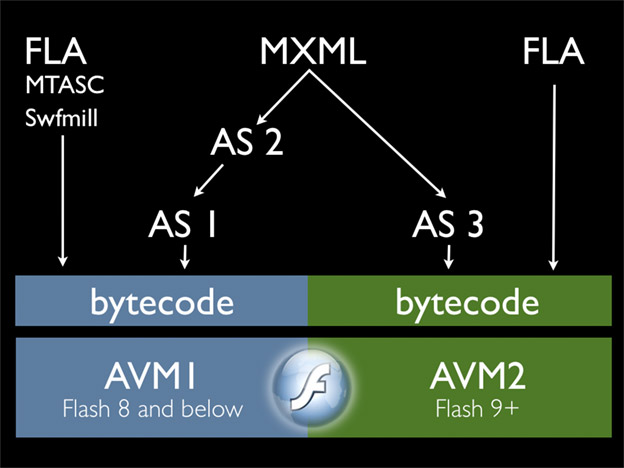
I also briefly discuss the evolution of ActionScript from ActionScript 1 (equivalent to the JavaScript that web developers are using today in the browser), to ActionScript 2 (syntactic sugar that was compiled down to ActionScript 1 but nevertheless incorrectly hailed by Java developers and those in awe of Java developers as a "true object-oriented language" because it contained the class keyword), to ActionScript 3 (a completely new language that runs in a separate Virtual Machine in the Flash Player.)
Flex
Next, I show off the Flex framework and how to declaratively build user interfaces with MXML and Flex Builder. I create a simple RSS reader with an HTTPService component for retrieving the RSS feed, and a master-detail view that contains a List and TextArea component. I bind the List component's dataProvider property to the lastResult property of the HTTPService component. Similarly, I use data binding to connect the TextArea component's text property to the description property of the currently selected item in the List component.
All in all, the example contains just three tags. Here's the full listing, including the layout constraints added using Design View (the components automatically resize to keep their relative positions to the edges of the application when the browser window is resized.)
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" creationComplete="blogRSS.send();"
>
<mx:HTTPService id="blogRSS" url="http://aralbalkan.com/feed"/>
<mx:List id="titles" labelField="title" dataProvider="{blogRSS.lastResult.rss.channel.item}" left="10" top="10" right="10"/>
<mx:TextArea text="{titles.selectedItem.description}" left="10" top="174" right="10" bottom="10"/>
(You can do a lot of what Flex does using Ajax. The difference is how easy Flex makes it.)
If you want to get started with Flex, read my Flex Quick Start Guides on Adobe.com.
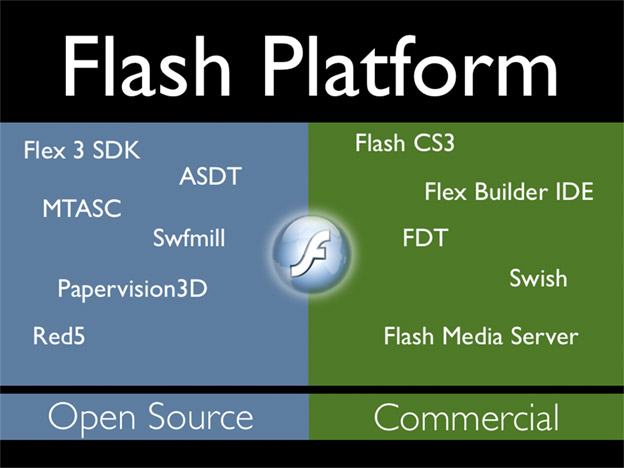
What is Flash?

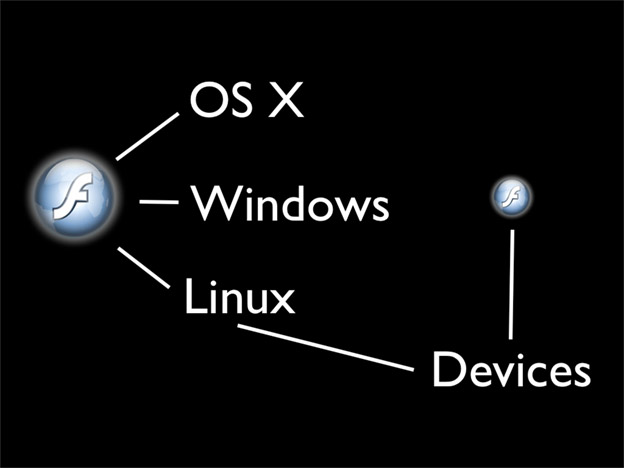
I ask the question "What is Flash?" The answer is that Flash is a platform with a rich ecosystem of both open source and commercial tools, libraries, and servers built by Adobe and third parties. I underscore that the key element in the Flash Platform is the Flash Player, which contains the virtual machines that run Flash bytecode.

Every compiler and authoring tool on the Flash Platform ultimately outputs Flash bytecode. I use a diagram to illustrate this.

If Flash is 99% anything, it is 99% cross-platform (and most of that 1%, unfortunately, is due to the Linux player with issues like webcam incompatibility).
Flash circa 2008
Next, I showcase some applications built on the Flash Platform. These include Buzzword, Picnik, YouTube (a thinly-veiled attempt to show a video of our band's last gig in Amsterdam), the Papervision3D undersea skybox demo (guys, where's the preloader for that, really?), and Adobe Brio.
With Brio, I talk about Flash Media Interactive Server (FMIS) and how easy it is to build real-time interactions using streaming audio and video, chat, shared objects, etc. Without thinking, I mention that Simon is going to talk about how to do these things with JavaScript using Comet in his talk before qualifying it with "Oh, but of course you can't stream video or audio with Comet". I immediately realize that I've put my foot in my mouth and feel like a real ass. Thankfully, Simon takes it with a laugh and actually demonstrates how to simulate video via a sequence of images in Comet in his highly entertaining talk.
On the topic of push-style interactions, I plug the Singularity web conference that I'm organizing in October. Specifically, I talk about how we are using Flex, Django, PyAMF, FMIS and Adobe Acrobat Connect (previously Breeze) to build the conference application.
I also talk about Red5, the open source alternative to FMIS.
AIR
As the topic of the conference is "The browser and beyond", I move on to talk about how you can build desktop applications using your existing web tools and workflows with Adobe AIR.
I demonstrate how easy it is to make my Flex RSS reader application into a desktop AIR project by changing the root tag from mx:Application to mx:WindowedApplication. I run the application and it appears as a native OS X application window on my desktop. Next, I layer desktop functionality into it by adding local storage via the built-in SQLite database in AIR. This means that the RSS Reader now stores my feed in a local database and can display it for me even when I go offline. Sometimes-connected applications rock!
Although adding the SQLite functionality does involve an amount of code, it is not rocket science.
First, I start by creating a property in my model to hold the items from my RSS feed:
[Bindable]
private var items:ArrayCollection;
In my initialization handler (called on the creationComplete event), I instantiate the items property and start monitoring for network connectivity by checking whether the URL of my RSS feed is available. I also open the local database connection at this point (or create it if this is the first time the application is being run.)
private function init():void
{
items = new ArrayCollection();
// Start monitoring for network connectivity
monitor = new URLMonitor(new URLRequest('http://aralbalkan.com/feed'));
monitor.addEventListener(StatusEvent.STATUS, feedAvailable);
monitor.start();
createOrOpenDatabase();
}
The createOrOpenDatabase() method does what it says on the tin:
private function createOrOpenDatabase():void
{
// Open the SQLite database connection, making it if it doesn't exist
conn = new SQLConnection();
conn.addEventListener(SQLEvent.OPEN, openHandler);
conn.addEventListener(SQLErrorEvent.ERROR, errorHandler);
var dbFile:File = File.applicationStorageDirectory.resolvePath("AiRSS.db");
conn.openAsync(dbFile);
}
The monitor handler gets called when there is a change in the status of the availability of my RSS feed:
private function feedAvailable(e:StatusEvent):void
{
if (monitor.available)
{
// Get the updated RSS feed from the web site
blogRSS.send();
}
else
{
// Get the feed from the local database
getItemsFromDatabase();
}
}
If my feed is reachable, the blogRSS HTTPService is invoked. Once the RSS feed has been successfully loaded from my site, I save it in the local database.
private function saveData():void
{
// Create the INSERTs
for (var i:uint = 0; i < items.length; i++)
{
var currentItem:Object = items.getItemAt(i);
var title:String = currentItem.title;
var description:String = currentItem.description;
var sql:String = "INSERT INTO items (title, description)"
+ "VALUES (\""+title+"\", \""+description+"\");";
query(sql, saveResult, saveError);
}
}
If the user is offline (or the feed is unavailable for some reason), then the previously-downloaded version is shown from the local database:
private function getItemsFromDatabase():void
{
trace("getItemsFromDatabase()");
var sql:String = "SELECT * FROM items";
selectStatement = query(sql, selectResult, selectError);
}
The query() method is just a helper that creates an SQLStatement from your SQL query and executes it.
private function query(sqlStr:String, resultHandler:Function, errorHandler:Function):SQLStatement
{
var sqlStatement:SQLStatement = new SQLStatement();
sqlStatement.sqlConnection = conn;
var sql:String = sqlStr;
sqlStatement.text = sql;
sqlStatement.addEventListener(SQLEvent.RESULT, resultHandler);
sqlStatement.addEventListener(SQLErrorEvent.ERROR, errorHandler);
sqlStatement.execute();
return sqlStatement;
}
The MXML remains virtually unchanged from the original Flex web application:
I mention that I hadn't really played with AIR until the night before when I threw this example together for the talk to give the developers in the room an idea of how easy (and dare I say, fun) it is to work with these technologies.
You can download the AiRSS Flex project (AiRSS.zip; 8kb, MIT License) and import it into Flex Builder (you can download a free trial of Flex Builder from Adobe). Or just unzip the example and compile it using the open source Flex 3 SDK.
Mobile
Next, keeping to the theme of "beyond the browser", I talk about Flash on mobile devices.
I demonstrate how I can compile a simple Flickr mashup made using SWX-RPC for both the web and for FlashLite without changing anything.
I also talk about how I want to see a Flash Player capable of playing existing Flash content from the web on mobile devices. I mention certain devices, like the Nokia N800 and N810 internet tablets and the Eee PC that are already almost delivering on that promise via the Linux version of the Flash Player. In fact, I see the Linux Flash Player as a second chance for Flash on mobile devices. I can only hope that the Mobile and Devices team at Adobe agrees with me.
Finally, I spend the last few minutes of the talk presenting and debunking certain popular Flash myths.
Myth: Flash is proprietary
Yes, Flash is proprietary as the SWF specification is controlled by Adobe. The specification, however, is semi-open. By semi-open, I mean that it is published and anyone can make products that output SWFs. Adobe does not want to relinquish control, however, when it comes to creating products that run Flash applications. In other words, Adobe does not want you to make competing (and potentially incompatible) Flash Players.
Even though I am a vocal supporter of open source, and even though I've locked horns with Adobe on other subjects in the past, I fully support their decision to keep the Flash Player close to their chests.
In my talk I mentioned how we are now at ActionScript 3, an almost complete implementation of ECMAScript 4 whereas we are still using JavaScript 1 in browsers.
The Flash Player has alpha channel video, real-time streaming and push support. These are things that are being planned for HTML 5, the First Public Working Draft of which was released in January of this year. Although bits and pieces of HTML5 features are being implemented by some browser manufacturers like Opera and Firefox, there is no solid spec that you can build cross-platform applications to like you can with Flash today. The HTML 5 spec is "a work in progress".
As an open, vender-neutral language, HTML provides for a solution to the same problems without the risk of vendor lock-in. (HTML 5 Working Draft)
I don't see how vendor lock-in is an issue on the Flash Platform as you can build Flash applications using a fully open source stack. The Flex 3 SDK, including the MXML and ActionScript compilers are open source. If you want non-Adobe open source products, you can always use MTASC, SWFMill, and a plethora of other open source tools to create your applications. Adobe also recently open sourced BlazeDS for real-time communication and opened up the AMF specification. Don't want to use Adobe's server products, even if they are open source? You don't have to! There are third-party open source Flash Remoting implementations in almost every language under the sun. If you'd rather use a third-party open data format to AMF, you can use mine: SWX, the native data format for Flash (and while you're at it, help yourself to the open source tools and server implementations available for it.)
For further commentary, read Ryan Stewart's The Open Web is Slow and his article on ZDNet titled Why I don’t think open source Flash [Player] is necessary, wherein he states:
But that's not to say Adobe shouldn't continue to try and be more open. They're doing some of that with the creation of the Tamarin project, joining the Eclipse foundation, and working closely with the ISO committee on standards. There is also a thriving open source Flash community based at osflash.org.
The way forward with regards to opening up the Flash Player is a model based on certification where Adobe would certify third party Flash Players but still control the specification. Otherwise, if there is a free for all and everyone and their uncle starts making incompatible Flash players, Flash will lose one of its biggest strengths (cross-platform compatibility) and we will be thrust into the if-this-browser-do-this-else-if-this-browser-do-that mess that JavaScript, CSS, and HTML developers have to work in (and no, abstracting away the yuckiness with a library does not make it any less yucky; the grime is still there under the carpet!)
In summary, the Flash Platform is open. Theoretically puritan debates and open source fundamentalism aside, the Flash Platform today is so chock full of open source solutions and specifications that vendor lock-in is not an issue. And, Flash has been delivering today what HTML 5 (and Silverlight, etc.) are promising to deliver some time in the future.
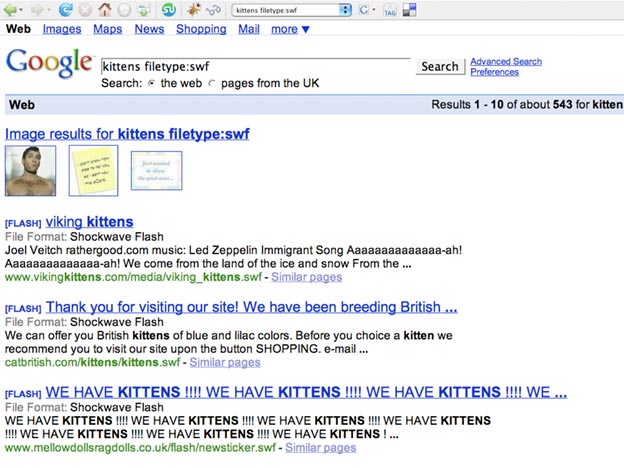
Myth: Search engines ignore Flash content

No, actually search engines don't ignore Flash content.
Myth: Flash Player is inaccessible
You can expose any Flash object to a screen reader in Flash either through ActionScript or by using the Accessibility Panel in the Flash IDE. In Flash Player 9.0.115.0, MSAA is supported in FireFox in addition to Internet Explorer (Windows only) and Flash CS3 has an FLVPlaybackCaptioning component that lets you add captions to Flash Video. Additionally, there are third-party tools like my good friend Burak Kalayci's Captionate.
In fact, Flash can be more accessible than competing technologies like AJAX. We can, for example, determine whether a screen reader is actively engaging with a Flash movie using the Accessibility.isActive property. Last year, Jeremy Keith and I threw together a quick proof-of-concept called FlashAid to show how Flash could then relay this information to JavaScript.

Accessibility, however, is not just about one type of disability and one assistive technology. No platform has a Magic Button of Accessibility that, when clicked, will make your application accessible to audiences with a gamut of disabilities.

Nor should we rely on Magic Checkboxes of Accessibility; lists of guidelines that we can check and forget, without a single thought given to the actual user experience of disabled users. (They are better than nothing but do not guarantee a good user experience.) No, the goal we need to move towards is implementing a Usability Approach to Accessibility.
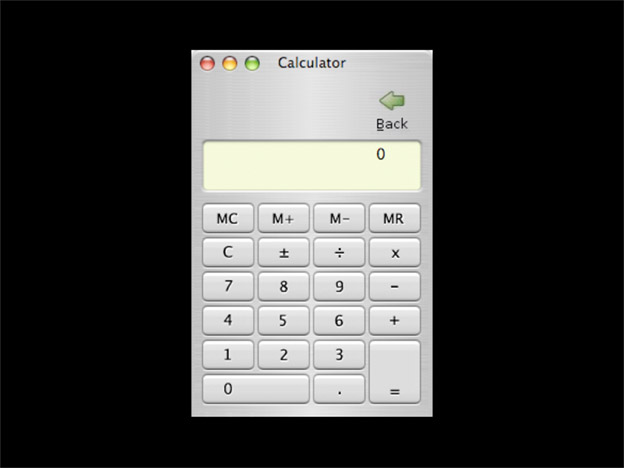
Myth: Flash broke my Back Button

You ask "Why did Flash break my Back Button?", when really you should be asking: "What does the Back Button mean in a Rich Internet Application?" Remember that rich-client web applications aim to provide a desktop-application style experience on the web. To highlight the point, take a look at the screenshot of the application above. It is the Mac OS X Calculator application with a Back button. Looks silly doesn't it?
That said, if you want to implement Back Button functionality, Flash allows for this (check out SWFAddress for an integrated example of the Back Button and Deep Linking) and Flex projects have Back Button support by default.
Now, it's up to you to decide what, if anything, the Back button means in your online video editing application.
Myth: Flash doesn't adhere to browser text size changes
You cannot deep link into Flash applications
Myth: Flash ignores standards
You'd be surprised at the number of standards supported by Flash. The community also has people who are passionate about standards like Geoff Stearns and Bobby van der Sluis who created the SWFObject project for embedding Flash in a standards-compliant manner.
Myth: Flash doesn't play nice with other kids
I covered a lot of this under the Flash is Proprietary section so I won't go into much detail here. Suffice to say that you can use Flash with any back-end technology and nearly any data format and protocol out there (XML, JSON, SOAP, etc.) As there is a fully open-source technology stack, including compilers, you can integrate Flash into any tool chain or workflow. You can also communicate both synchronously and asynchronously with the browser using the JavaScript bridge known as ExternalInterface.
Myth: Flash applications are unmaintainable and full of spaghetti code
Here are about ten lines of code showing you how to implement MVC in Flex, no framework, no nothing:
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml">
<!-- Model -->
<mx:String id="yourName" />
<!-- View -->
<mx:TextInput
id = "nameInput"
change = "yourName=nameInput.text;"/>
<mx:Text text="Your user name is: {yourName}"/>
Where's the controller? OK, let's make it more apparent by explicitly specifying the bindings instead of using inline data binding:
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml">
<!-- Model -->
<mx:String id="yourName" />
<!-- View -->
<mx:TextInput
id = "nameInput"
change = "yourName=nameInput.text;"/>
<mx:Text
id = "display"
text="Your user name is: {yourName}"/>
<!-- Controller -->
<mx:Binding source="nameInput.text" destination="yourName"/>
<mx:Binding source="yourName" destination="display.text"/>
And there are a bunch of frameworks that you can use also, including my Arp framework, Cairngorm, and PureMVC.
Myth: Flash developers don't know the web
This is actually one that I posited in a blog post a while ago based on my own experiences. I realized that, up until several years ago, I wasn't using the web. I was creating applications for the web but I wasn't really using it. I wasn't using web mail, I wasn't on any social networking sites, I wasn't using Flickr, Upcoming, OpenID, etc.
In the last few years, I've been working hard at trying to raise awareness in the Flash community of standards, open data and APIs, mashups, OpenID, and the wonderful applications and services from the greater web. And, likewise, I've also been working to try and raise awareness of the current state of the Flash Platform in the standards community and beyond. I feel we're making progress.
Last year, I created the SWX data format, SWX-RPC, and SWX-PHP to make it easier for Flash developers to play with APIs and create mashups. You can play with the SWX Service Explorer online to test out the various APIs. Using the APIs in Flash and FlashLite applications is not much harder and there's a screencast to get you started. (Find out more, including links to SWX-RPC implementations for other platforms from SWXformat.org.)
I ended the presentation by recounting the talk that Lawrence Lessig and I gave at the Wizards of OS conference titled Bridges or walls? Can free culture coexist with proprietary projects? (read my Ich bin ein Berliner post for a more detailed account; slides).
Larry and I talked about the importance of engaging closed platforms and influencing them to become more open. By shunning or actively attacking such platforms you just end up making them more insular. I recounted our success with OSFlash. I talked about love, green fields, and beautiful flowers (all right, so maybe about working together and influencing change from within instead). And I ended with a plea to the roomful of Open Source developers:
Instead of shunning us, embrace, engage, and influence us. Help us become more open.
Right after the talk, someone came up to speak to me and his first words were: "I don't like Flash and I don't want you to have a job."
Thinking about that encounter brings a smile to my face but it also reminds me that there is a fundamentalist element out there for whom Flash will never be open enough, accessible enough, or standards-compliant enough. And we really shouldn't spend a moment of time trying to please this radical element.
I ended with this:
The world is full of sensible people who are passionate about standards and open source. I dare count myself among them. If you are one too, then I invite you to leave your preconceptions behind, explore the Flash Platform as it stands today, and embrace, engage, and influence us.
Reviews
Several people have written reviews and summaries of the event. Here are a couple of extracts:
Aral Balkan followed with a high energy and enthuisiasm-filled presentation about Flash, what new related technologies like Flex and Air can bring to the web of the future and a detailed dispelling of myths revolving around Flash that have been formed in the late nineties and stick until today. Aral managed to convince a lot of people in the audience that Flash in indeed not 99% evil, but does play well with other technologies and is a lot more open than people generally believe it to be. (Yahoo Developer Network Blog)
A talk by one of the leading members of the Flash community on how Flash has grown up a lot and should be given a second chance by those who’ve written it off in the past. Take home point: Issues such as bookmarking, deep linking, back button problems, accessibility, integration with other technologies and SEO that have plagued Flash in the past are no longer problems. (hubdub.com)
Aral has me at least thinking about installing all the Flash and Flex tool chain. (Gareth Rushgrove)
One of the best talks of the day was presented by Aral Balkan who managed to dispel most of the misconceptions I have about Flash, Flex and AIR. He showed us how easy it is to build Flex applications that can consume web data and how we can apply out existing web design skills to more rich apps. (Tane Piper)
And finally...
If you couldn't make it to Highland Fling, you can catch my talk at XTech in Dublin, Ireland on May 8th, 2008.
I will also be presenting an introduction to Flash at the Web Roots conference in London on May 27th, in support of London Web Week.







Comments
by Aral on 2008-04-07 10:52:32
by Naomi Spirit on 2008-04-10 10:02:24
by Benjamin Hawkes-Lewis on 2008-04-07 00:17:43
by Tane Piper on 2008-04-06 22:21:19
by Lee McColl Sylvester on 2008-04-07 09:56:03
by Aral on 2008-04-07 10:54:20
by dik on 2008-04-07 12:03:05
by Lee McColl Sylvester on 2008-04-07 17:44:58
by Dispelling myths and building bridges | Apni Library on 2009-01-19 14:52:37
by Josh Walsh on 2008-04-09 00:54:48
by Lee McColl Sylvester on 2008-04-11 08:49:05
by Alexis Brion on 2008-04-11 08:19:14
by Dan Comden on 2008-04-12 00:13:43
by Dan Arkway on 2008-08-26 19:35:35
by Aravind on 2008-04-07 15:26:54
by Flash - Who it? What do? And why? | The Markovian Parallax Denigrate on 2008-12-19 16:02:55
by carlos on 2008-04-06 17:38:43
by savvasmalamas on 2008-04-06 15:10:09
by Benjamin Hawkes-Lewis on 2008-04-07 00:18:34
by Nicolas on 2008-04-06 17:40:31
by Alex Lee on 2008-04-07 07:49:39
by Paulo on 2008-04-07 10:03:16
by Andrew Kirkpatrick on 2008-04-07 12:32:26
by savvas.malamas » Blog Archive » Flash Player bug base open to the public! on 2009-04-12 14:54:17
by Flash Café » Blog Archive » SWX and AS3 on 2009-09-24 22:12:50
by Community on 2010-03-09 20:24:59
by oyunlar on 2010-02-20 15:26:05