Do you suffer from premature validation?
It seems like everyone is getting form validation wrong.
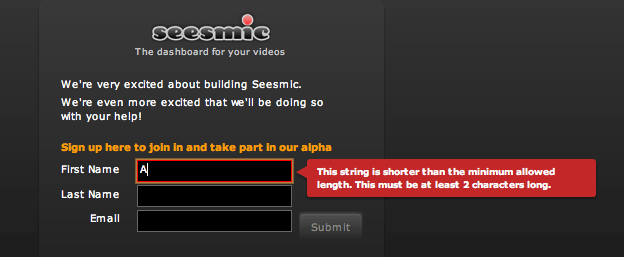
Seesmic is a social vlogging app that's built in Flex and is currently in alpha testing. I got invited a few moments ago and went to sign up. On the site, I clicked in the First Name field and started to type. And stopped just as quickly, because, after the first letter, the field went red. Mousing over the error, I saw a message informing me that the First Name field must be greater than two characters long.
Ah.
You see, my name actually happens to be longer than two characters (though I guess my friend R Blank won't be signing up anytime soon) and I was in the process of typing it when I got distracted by the erroneous error message and stopped. Paradoxically, by stopping, I validated the error message's raison d'etre. Could it be that there are quantum mechanics at work here? :P
Seriously, though, as I've mentioned before, this is not the way to do form validation.
When implementing forms, you should Prevent, Not Scold. This is why validation is important. Validation is meant to prevent you from making mistakes instead of letting you make them and then scolding you about them.
However, implemented incorrectly, form validation can violate the Innocent Until Proven Guilty principle and present a usability anti-pattern, which I'm calling Scold Unfairly.
I remember a great example of Scold Unfairly (though not related to forms) in Windows XP a while ago. Before they changed the message, Windows would scold you quite harshly when it started up if you hadn't shut it down properly. Unfortunately, it would also do this when it crashed/Blue Screened. In other words, it would scold you for not shutting down properly when you hadn't done anything. Of course, this made Windows look quite dumb.
Similarly, you shouldn't Scold Unfairly when implementing form validation.
The ultimate no-no is to initially present a form to a user with all sorts of validation errors. Believe me, I've seen this done. The user hasn't done anything and thus could not possibly have made a mistake yet. Remember, the user is Innocent Until Proven Guilty.
One step up from that is scolding prematurely. No one likes premature validation. And it seems that Seesmic's form validation in this case gets a little too excited too quickly.
Technically, it is triggering the validation based on the wrong user gesture. Validation is tied to the text box's change event. Instead, it should be tied to the focusOut event so that it fires when the user leaves the field. Leaving the field is a strong indication that the user has finalized the contents of the field. It is the right time to carry out initial validation. Of course, the change event should still be listened for on fields that already have validation errors so that once the validation rule is met, the user is instantly notified and rewarded with the removal of the validation error.
For more details on how to properly implement validation in forms in general (but with examples specifically for Flex), take a look at the following resources:


Comments
by Josh Walsh on 2008-01-21 23:24:46
by Adrian Aioanei on 2008-01-21 18:59:59
by sascha/hdrs on 2008-01-23 18:01:50
by Montana Flynn on 2009-11-12 22:50:40